这个悬挂猫效果上吊猫是一个超级可爱的文章置顶的小插件,在滚动页面时自动爬下来,其主要功能就是帮助用户在浏览的网站界面中添加一个点击小猫之后回到网页顶部的效果,
在看到很多网站都有效果,觉得还是挺有趣的,也给本站加上了,浏览文章滚动页面就会出现悬挂猫滚动效果了,效果可参考本站。下面分享一下方法步骤:
更新:之前失效地址已替换下方,已更新为本站在线样式链接,
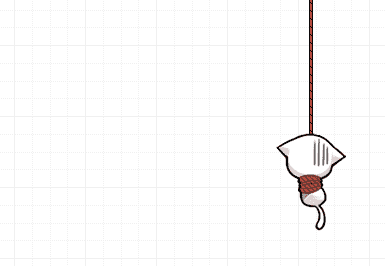
效果图:

方法:
1,在网页的body中使用的地方添加如下demo:
html: 网页需要有内容可以滚动条才会触发效果
<div class="back-to-top cd-top faa-float animated cd-is-visible"></div>2,引入第三方jq,js,css样式文件到跟上方div放一起,
下方地址是本站提供的样式文件,后期不用我可能会删除导致失效,所以有能力的还是自己下载保存。
<link rel="stylesheet" type="text/css" href="https://soujiz.com/demo/topCat/css/szgotop.css" />
<script src="https://qncdn.wanshifu.com/wshifu-user/js/jquery-3.2.1.min.js"></script>
<script src="https://soujiz.com/demo/topCat/js/szgotop.js"></script>
wordpress博客使用:
找到wordpress主题目录中的footer.php模板文件,将上面两个代码文件添加到页脚footer.php底部即可使用。
源码下载:
如果上面方法使用没效果,可能第三方文件库已失效,下载源码文件有效,所以为了防止上方的CDN链接失效,还提供了完整的源码文件及详细的demo案例:
GoTop给网站添加悬挂猫(上吊猫)置顶效果
© 版权声明

















![表情[touxiao]-闪耀资源网](https://www.syfaka.com/wp-content/themes/zibll/img/smilies/touxiao.gif)
![表情[se]-闪耀资源网](https://www.syfaka.com/wp-content/themes/zibll/img/smilies/se.gif)
![表情[tuosai]-闪耀资源网](https://www.syfaka.com/wp-content/themes/zibll/img/smilies/tuosai.gif)





暂无评论内容