前言:
本篇主题美化的各种内容教程,是在闪耀资源网上测试过,实际使用无误后的记录合集,使用之前可以先参考本站,若觉得实用好看的就拿去用吧,本文会持续的整理更新。
更新说明:
本篇可能更新不及时,可前往主题美化栏目来查看本站所有的美化效果!
主题美化说明:
- 对网站的主题美化、小工具可能会有一定程度,致使网站加载缓慢、CSS 全局污染等等一系列的问题,请一定要测试无误后在进行美化。
- 随着主题美化不多增多,可能会对主题的相关文件进行修改,因此在更新主题前,请及时备份主题美化的文件,或者收藏本站,在本站可以及时找回,以免一些主题页面或美化效果丢
必要代码使用说明:(重点)
- 新手请注意,不会添加代码的看下面。有代码基础的,可以忽略。
- CSS 代码添加到后台:子比主题设置—>自定义代码—>自定义 CSS 样式
- JS 即 javascript 代码添加到:后台子比主题设置—>自定义代码—>自定义 javascript 代码
- 添加小工具没有特殊说明的,自定义 HTML 小工具:添加网站后台—>外观–>小工具–>点击【自定义 HTML】选择放置的位置—>把代码复制进去,保存即可。
- 还有一些其他的代码教程添加方式的,我会在教程里告知,若只需添加 CSS+JS 的教程,我可能不重复告知了,请注意看上面的方法。
- 有些美化教程本站之前已经有发布的,本文章将不再进行编写教程,直接会跳转到对应的文章页面查看教程即可。
主题美化清单
方式1,在后台菜单选择外观 -> 自定义 -> 额外css中,将下方美化的代码放入即可,
方式2:修改主题源码
找到网站主题模板目录中的header.php文件,将下方css美化样式的代码添加在网页的head头部位置中添加样式代码, (需要带Style样式标签,)或网页中其它适位置中均可,本地网页美化同理。
一般不推荐修改源码,使用方式1即可。
代码如下:
/**彩色滚动条样式开始*/
::-webkit-scrollbar-thumb {
background-color: #12b7f5;
background-image: -webkit-linear-gradient(45deg, rgba(255, 93, 143, 1) 25%, transparent 25%, transparent 50%, rgba(255, 93, 143, 1) 50%, rgba(255, 93, 143, 1) 75%, transparent 75%, transparent);
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: #f6f6f6;
}
::-webkit-scrollbar {
width: 10px;
height: 1px;
}
/**彩色滚动条样式结束*/
使用方法:
将下放的css代码,复制 CSS 代码到后台子比主题设置—》自定义 CSS 样式—》将 CSS 代码粘贴框里,即可大功告成。
自定义 CSS 代码:
/*文章随机彩色标签开始*/.article-tags{margin-bottom: 10px}.article-tags a{padding: 4px 10px;background-color: #19B5FE;color: white;font-size: 12px;line-height: 16px;font-weight: 400;margin: 0 5px 5px 0;border-radius: 2px;display: inline-block}.article-tags a:nth-child(5n){background-color: #4A4A4A;color: #FFF}.article-tags a:nth-child(5n+1){background-color: #ff5e5c;color: #FFF}.article-tags a:nth-child(5n+2){background-color: #ffbb50;color: #FFF}.article-tags a:nth-child(5n+3){background-color: #1ac756;color: #FFF}.article-tags a:nth-child(5n+4){background-color: #19B5FE;color: #FFF}.article-tags a:hover{background-color: #1B1B1B;color: #FFF}/*文章随机彩色标签结束*/使用方法:
将下放的css代码,复制 CSS 代码到后台子比主题设置—》自定义 CSS 样式—》将 CSS 代码粘贴框里,即可大功告成。
/*导航栏字体加粗开始*/ul.nav {font-weight: 700;}/*导航栏字体加粗结束*/使用方法:
将下放的css代码,复制 CSS 代码到后台子比主题设置—》自定义 CSS 样式—》将 CSS 代码粘贴框里,即可大功告成。
/*头像呼吸光环和鼠标悬停旋转放大开始*/
.avatar{border-radius: 50%; animation: light 4s ease-in-out infinite; transition: 0.5s;}.avatar:hover{transform: scale(1.15) rotate(720deg);}@keyframes light{0%{box-shadow: 0 0 4px #f00;} 25%{box-shadow: 0 0 16px #0f0;} 50%{box-shadow: 0 0 4px #00f;} 75%{box-shadow: 0 0 16px #0f0;} 100%{box-shadow: 0 0 4px #f00;}}
/*头像呼吸光环和鼠标悬停旋转放大结束*//*首页文章列表悬停上浮开始*/
@media screen and (min-width: 980px){.tab-content .posts-item:not(article){transition: all 0.3s;}.tab-content .posts-item:not(article):hover{transform: translateY(-10px); box-shadow: 0 8px 10px rgba(255, 112, 173, 0.35);}}
/*首页文章列表悬停上浮结束*/使用方法:这是一个鼠标点击特效,通过鼠标的点击,会弹出五颜六色的烟花爆炸,然后随之消失。添加到自己网站也会增色不少,下面分享给大家。
将以下script代码片段,放在wordpress网站底部,或者本地html页面的<body> </body>之间就可以实现效果了,
<script type="text/javascript">
function clickEffect() {
let balls = [];
let longPressed = false;
let longPress;
let multiplier = 0;
let width, height;
let origin;
let normal;
let ctx;
const colours = ["#F73859", "#14FFEC", "#00E0FF", "#FF99FE", "#FAF15D"];
const canvas = document.createElement("canvas");
document.body.appendChild(canvas);
canvas.setAttribute("style", "width: 100%; height: 100%; top: 0; left: 0; z-index: 99999; position: fixed; pointer-events: none;");
const pointer = document.createElement("span");
pointer.classList.add("pointer");
document.body.appendChild(pointer);
if (canvas.getContext && window.addEventListener) {
ctx = canvas.getContext("2d");
updateSize();
window.addEventListener('resize', updateSize, false);
loop();
window.addEventListener("mousedown", function(e) {
pushBalls(randBetween(10, 20), e.clientX, e.clientY);
document.body.classList.add("is-pressed");
longPress = setTimeout(function(){
document.body.classList.add("is-longpress");
longPressed = true;
}, 500);
}, false);
window.addEventListener("mouseup", function(e) {
clearInterval(longPress);
if (longPressed == true) {
document.body.classList.remove("is-longpress");
pushBalls(randBetween(50 + Math.ceil(multiplier), 100 + Math.ceil(multiplier)), e.clientX, e.clientY);
longPressed = false;
}
document.body.classList.remove("is-pressed");
}, false);
window.addEventListener("mousemove", function(e) {
let x = e.clientX;
let y = e.clientY;
pointer.style.top = y + "px";
pointer.style.left = x + "px";
}, false);
} else {
console.log("canvas or addEventListener is unsupported!");
}
function updateSize() {
canvas.width = window.innerWidth * 2;
canvas.height = window.innerHeight * 2;
canvas.style.width = window.innerWidth + 'px';
canvas.style.height = window.innerHeight + 'px';
ctx.scale(2, 2);
width = (canvas.width = window.innerWidth);
height = (canvas.height = window.innerHeight);
origin = {
x: width / 2,
y: height / 2
};
normal = {
x: width / 2,
y: height / 2
};
}
class Ball {
constructor(x = origin.x, y = origin.y) {
this.x = x;
this.y = y;
this.angle = Math.PI * 2 * Math.random();
if (longPressed == true) {
this.multiplier = randBetween(14 + multiplier, 15 + multiplier);
} else {
this.multiplier = randBetween(6, 12);
}
this.vx = (this.multiplier + Math.random() * 0.5) * Math.cos(this.angle);
this.vy = (this.multiplier + Math.random() * 0.5) * Math.sin(this.angle);
this.r = randBetween(8, 12) + 3 * Math.random();
this.color = colours[Math.floor(Math.random() * colours.length)];
}
update() {
this.x += this.vx - normal.x;
this.y += this.vy - normal.y;
normal.x = -2 / window.innerWidth * Math.sin(this.angle);
normal.y = -2 / window.innerHeight * Math.cos(this.angle);
this.r -= 0.3;
this.vx *= 0.9;
this.vy *= 0.9;
}
}
function pushBalls(count = 1, x = origin.x, y = origin.y) {
for (let i = 0; i < count; i++) {
balls.push(new Ball(x, y));
}
}
function randBetween(min, max) {
return Math.floor(Math.random() * max) + min;
}
function loop() {
ctx.fillStyle = "rgba(255, 255, 255, 0)";
ctx.clearRect(0, 0, canvas.width, canvas.height);
for (let i = 0; i < balls.length; i++) {
let b = balls[i];
if (b.r < 0) continue;
ctx.fillStyle = b.color;
ctx.beginPath();
ctx.arc(b.x, b.y, b.r, 0, Math.PI * 2, false);
ctx.fill();
b.update();
}
if (longPressed == true) {
multiplier += 0.2;
} else if (!longPressed && multiplier >= 0) {
multiplier -= 0.4;
}
removeBall();
requestAnimationFrame(loop);
}
function removeBall() {
for (let i = 0; i < balls.length; i++) {
let b = balls[i];
if (b.x + b.r < 0 || b.x - b.r > width || b.y + b.r < 0 || b.y - b.r > height || b.r < 0) {
balls.splice(i, 1);
}
}
}
}
clickEffect();//调用特效函数
</script>在 zibll 主题目录下,themes/zibll/footer.php 文件中的“</footer>”,其他合适位置均可,(重要)下面添加下面的代码:
<!--底部波浪开始-->
<div class="wiiuii_layout">
<svg class="editorial"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 24 150 28"
preserveAspectRatio="none">
<defs>
<path id="gentle-wave"
d="M-160 44c30 0
58-18 88-18s
58 18 88 18
58-18 88-18
58 18 88 18
v44h-352z" />
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="50" y="0" fill="#4579e2"/>
<use xlink:href="#gentle-wave" x="50" y="3" fill="#3461c1"/>
<use xlink:href="#gentle-wave" x="50" y="6" fill="#2d55aa"/>
</g>
</svg>
</div>
<style type='text/css'>
.parallax > use{animation: move-forever 12s linear infinite;}.parallax > use:nth-child(1){animation-delay: -2s;}.parallax > use:nth-child(2){animation-delay: -2s; animation-duration: 5s;}.parallax > use:nth-child(3){animation-delay: -4s; animation-duration: 3s;}@keyframes move-forever{0%{transform: translate(-90px, 0%);} 100%{transform: translate(85px, 0%);}}.wiiuii_layout{width: 100%;height: 40px;position: relative;overflow: hidden;z-index: 1;background: var(--footer-bg);}.editorial{display: block; width: 100%; height: 40px; margin: 0;}
</style>
<!--底部波浪结束-->/*版权声明开始*/
<fieldset style=" border: 1.5px dashed #008cff; padding: 10px; border-radius: 5px; line-height: 2em;font-weight: 700;color: var(--key-color);background-color: var(--body-bg-color);">
<legend align="center" style=" margin-bottom: -2px;width: 30%;text-align: center; background-color: #008cff; border-radius: 999px; background-image: linear-gradient(to right, #FFCC99, #FF99CC);border: 1.5px dashed #008cff;">
版权声明
</legend>
<span class="btn-info btn-xs">1</span> 本站名称:<a href="https://soujiz.com" style="color: #48dbfb;text-decoration: none;">闪耀资源网</a><br>
<span class="btn-info btn-xs">2</span> 网址:<a href="https://soujiz.com" style="color: #48dbfb;text-decoration: none;">https://soujiz.com</a>
<br>
<span class="btn-info btn-xs">3</span> 本站资源大多存储在云盘,如有链接失效,请留言反馈站长更新!<br>
<span class="btn-info btn-xs">4</span> 本站各种资源及源码软件大部分为网络搜集而来,如有侵犯版权的,请邮件与我们联系,本站将予以改正。<br>
<span class="btn-info btn-xs">5</span> 由于网络资源有极快的复制性,付费资源一经购买 ,不以任何形式退款,购买过程中如有付费资源失效,请及时联系站长。<br>
</fieldset>
/*版权声明结束*/
/*评论背景图*/
textarea#comment {background-color:transparent;background:linear-gradient(rgba(0, 0, 0, 0.05), rgba(0, 0, 0, 0.05)),url(https://syfaka-1313523031.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2023/11/20220730131123.png) right 10px bottom 10px no-repeat;-moz-transition:ease-in-out 0.45s;-webkit-transition:ease-in-out 0.45s;-o-transition:ease-in-out 0.45s;-ms-transition:ease-in-out 0.45s;transition:ease-in-out 0.45s;}
textarea#comment:focus {background-position-y:789px;-moz-transition:ease-in-out 0.45s;-webkit-transition:ease-in-out 0.45s;-o-transition:ease-in-out 0.45s;-ms-transition:ease-in-out 0.45s;transition:ease-in-out 0.45s;}
/*评论背景图 结束*/1、在后台—》外观—》小工具—》自定义 HTML—》 粘贴代码放入即可,选择你需要放的位置,站长是放在 首页-首页侧边栏
<div class="gn_box">
<h2><center><font color=#E80017>2</font><font color=#D1002E>0</font><font color=#BA0045>2</font><font color=#A3005C>2</font><font
color=#8C0073>年</font><font color=#75008A>-</font><font color=#5E00A1>新</font><font
color=#4700B8>年</font><font color=#3000CF>倒</font><font color=#1900E6>计</font><font color=#0200FD>时</font>
</center></h2>
<center>
<div id="CountMsg" class="HotDate">
<span id="t_d"></span>
<span id="t_h"></span>
<span id="t_m"></span>
<span id="t_s"></span>
</div>
</center>
<script type="text/javascript"> function getRTime() {
var EndTime = new Date('2022/01/01 00:00:00');
var NowTime = new Date();
var t = EndTime.getTime() - NowTime.getTime();
var d = Math.floor(t / 1000 / 60 / 60 / 24);
var h = Math.floor(t / 1000 / 60 / 60 % 24);
var m = Math.floor(t / 1000 / 60 % 60);
var s = Math.floor(t / 1000 % 60);
document.getElementById("t_d").innerHTML = d + " 天";
document.getElementById("t_h").innerHTML = h + " 时";
document.getElementById("t_m").innerHTML = m + " 分";
document.getElementById("t_s").innerHTML = s + " 秒";
}
setInterval(getRTime, 1000);
</script>
</div>- 前言:这个是两个小功能,鼠标移动到文章头图时会有动态效果以及首页文章列表鼠标移动悬停上浮效
- 1.子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码:
/*首页文章特色图片鼠标悬停效果开始*/
.item-thumbnail:before {content: '';position: absolute;top: 0;left: 0;right: 0;bottom: 0;background: rgba(0,0,0,0);transition: background .35s;border-radius: 8px;z-index: 2;max-width: 765px;margin: 0 auto;pointer-events:none;}
.item-thumbnail:after {content: '';position: absolute;top: 50%;left: 50%;width: 50px;height: 50px;margin: -25px 0 0 -25px;background:url(https://files.imgdb.cn/static/images/11/bf/62e2205af54cd3f9378511bf.png);background-repeat: no-repeat;background-size: 100% 100%;z-index: 3;-webkit-transform: scale(2);transform: scale(2);transition: opacity .35s,-webkit-transform .35s;transition: transform .35s,opacity .35s;transition: transform .35s,opacity .35s,-webkit-transform .35s;opacity: 0;pointer-events:none;}
.item-thumbnail:hover:before{background:rgba(0,0,0,.5)}
.item-thumbnail:hover:after{-webkit-transform:scale(1);transform:scale(1);opacity:1}
/*首页文章特色图片鼠标悬停效果结束*//*首页文章列表鼠标悬停3D上浮效果开始*/
.tab-content .posts-item:not(article):hover{opacity: 1;z-index: 99;border-radius: 20px;transform: translateY(-5px);box-shadow: 0 5px 10px rgba(0, 0, 0, .15);animation: index-link-active 1s cubic-bezier(0.315, 0.605, 0.375, 0.925) forwards;}
@keyframes index-link-active {
0%{transform: perspective(2000px) rotateX(0) rotateY(0) translateZ(0);}
16%{transform: perspective(2000px) rotateX(10deg) rotateY(5deg) translateZ(32px);}
100%{transform: perspective(2000px) rotateX(0) rotateY(0) translateZ(65px);}
}
/*首页文章列表悬停上浮效果结束*/
/*文章随机彩色标签*/
.widget-tag-cloud.fixed-width .but:hover{opacity: 1;}.widget-tag-cloud.fixed-width .but{opacity: 0.6;line-height: 20px !important;padding: 4px 10px !important;font-size: 12px !important;}.widget-tag-cloud.fixed-width .but:nth-child(5n){background-color: #4A4A4A;color: #FFF}.widget-tag-cloud.fixed-width .but:nth-child(5n+1){background-color: #ff5e5c;color: #FFF}.widget-tag-cloud.fixed-width .but:nth-child(5n+2){background-color: #ffbb50;color: #FFF}.widget-tag-cloud.fixed-width .but:nth-child(5n+3){background-color: #1ac756;color: #FFF}.widget-tag-cloud.fixed-width .but:nth-child(5n+4){background-color: #19B5FE;color: #FFF}CSS代码:
/*进度条加载显示*/
#percentageCounter{position:fixed; left:0; top:0; height:3px; z-index:99999; background-image: linear-gradient(to right, #fbc2eb,#a6c1ee);border-radius:5px;}javascript代码:
//进度条加载显示
$(window).scroll(function() {
var a = $(window).scrollTop(),
c = $(document).height(),
b = $(window).height();
scrollPercent = a / (c - b) * 100;
scrollPercent = scrollPercent.toFixed(1);
$("#percentageCounter").css({
width: scrollPercent + "%"
});
}).trigger("scroll");在主题目录header.php中,添加以下代码,放在body标签下(最后一行)
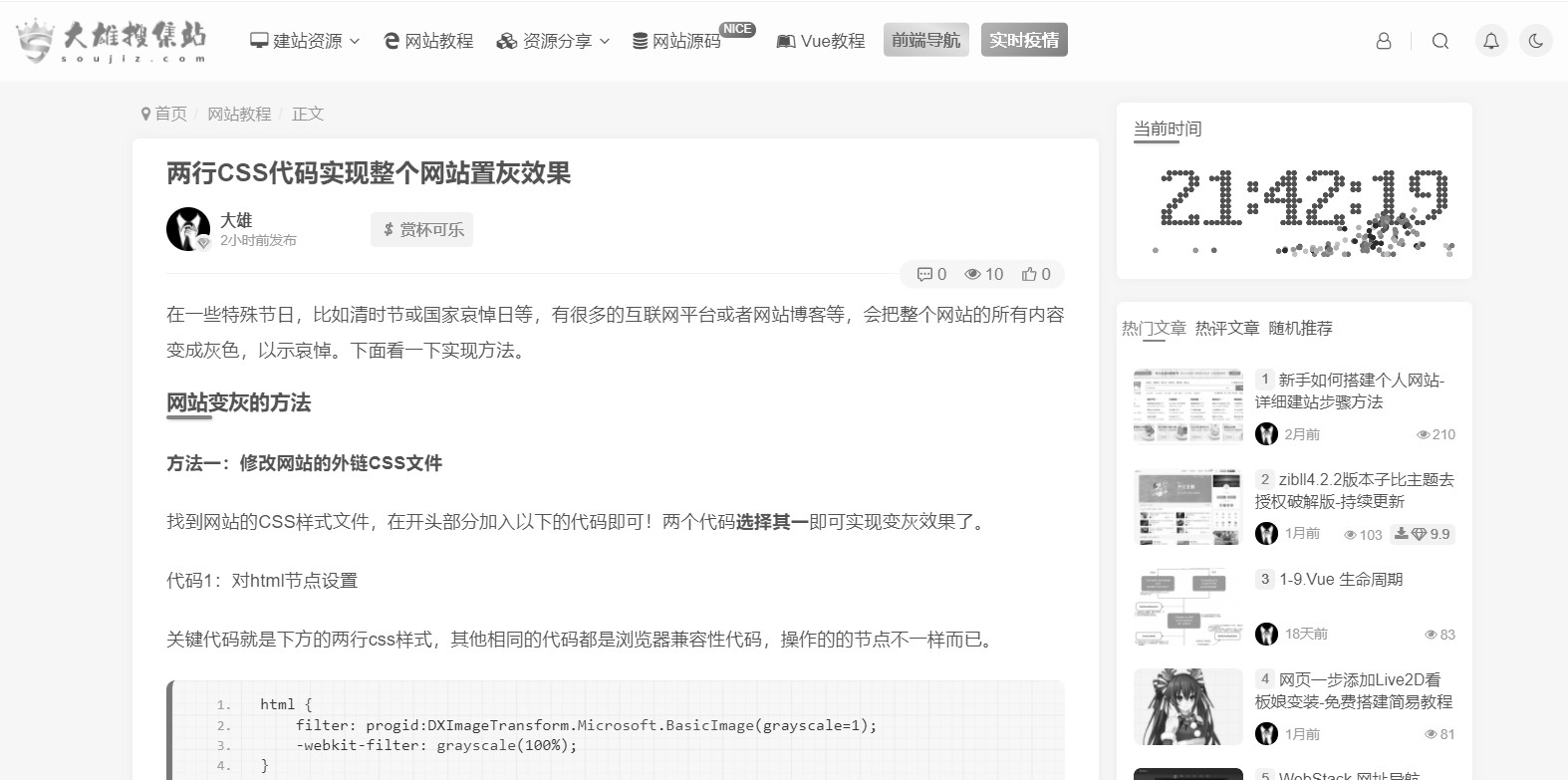
<div id="percentageCounter"></div>具体效果参考本站最顶部
在后台—》外观—》小工具—》首页-底部全宽度,自定义HTML添加下面代码即可。
<div id="wiiuii" style="box-shadow: 0 0 10px var(--main-shadow);">
<section class="buy-container">
<div class="buy-box">
<div class="slogan">
<h3>闪耀资源网</h3>
<p>欢迎光临寒舍!</p>
</div>
<ul class="actions">
<li>
<a href="http://wpa.qq.com/msgrd?v=3&uin=2371305831&site=qq&menu=yes" target="_blank" class="buy-button primary" rel="noopener noreferrer">联系站长</a>
</li>
<li>
<a href="https://soujiz.com/weblink" target="_blank" class="demo-button" rel="noopener noreferrer">友链通道</a>
</li>
</ul>
</div>
<span class="tips"><div id="go-fav">更多精彩文章,按<span>Ctrl</span>+<span>D</span>收藏本站!</div></span>
</section>
</div>
<style type="text/css">
.buy-container{color: #ccc; padding: 60px 40px 50px 40px;margin: 0 auto; background: rgb(224,32,140); /*下述两行代码为兼容浏览器用,建议同步修改,亦可删除(不建议)*/background: -moz-linear-gradient(left, rgb(160,32,240) 0%, rgb(0,191,255) 100%);background: -webkit-linear-gradient(left, rgb(160,32,240) 0%,rgb(0,191,255) 100%); /*请更改此行代码,颜色为rgb模式*/background: linear-gradient(to right, rgb(160,32,240) 0%, rgb(0,191,255) 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e0208c', endColorstr='#fa6400',GradientType=1 );/*-webkit-border-radius: 8px;-moz-border-radius: 8px;-o-border-radius: 8px;border-radius: 8px;*/border-radius: var(--main-radius);}.buy-container .buy-box{display: -webkit-box; display: flex; -webkit-box-pack: justify; justify-content: space-between; -webkit-box-align: center; align-items: center; max-width: 900px; margin: 0 auto;}@media screen and (max-width: 700px){.buy-container .buy-box{display: block; text-align: center;}.buy-container .buy-box .slogan{margin-bottom: 30px;}}.buy-container .buy-box .slogan h3{color: #fff;font-size: 26px;margin: 0 0 10px 0;}@media screen and (max-width: 800px){.buy-container .buy-box .slogan h3{font-size: 24px;}}@media screen and (max-width: 500px){.buy-container .buy-box .slogan h3{font-size: 20px;}}@media screen and (max-width: 400px){.buy-container .buy-box .slogan h3{font-size: 18px;}}.buy-container .buy-box .slogan p{color: #fff;font-size: 14px;font-weight: bold;margin: 10px 0;}.buy-container .buy-box .actions{display: -webkit-box; display: flex; -webkit-box-align: center; align-items: center;list-style-type: none;margin: 0;padding: 0;}@media screen and (max-width: 700px){.buy-container .buy-box .actions{-webkit-box-pack: justify; justify-content: center;}}.buy-container .buy-box .actions li{margin: 0;}.buy-container .buy-box .actions li:last-child{margin-left: 10px;}.buy-container .buy-box .actions li a{position: relative;color: #fff !important;font-size: 14px;font-weight: bold; line-height: 1;text-decoration: none;padding: 10px 20px;background-color: rgba(255, 255, 255, .1);-webkit-border-radius: 4px;-moz-border-radius: 4px;-o-border-radius: 4px;border-radius: 4px;-webkit-transition: .2s;-moz-transition: .2s;-o-transition: .2s;transition: .2s;}.buy-container .buy-box .actions li a:hover{-webkit-transform: translateY(-2px);-moz-transform: translateY(-2px);-o-transform: translateY(-2px);transform: translateY(-2px); -webkit-box-shadow: 0 5px 10px 0 rgba(0, 0, 0, .2); -moz-box-shadow: 0 5px 10px 0 rgba(0, 0, 0, .2); -o-box-shadow: 0 5px 10px 0 rgba(0, 0, 0, .2); box-shadow: 0 5px 10px 0 rgba(0, 0, 0, .2);opacity: 1 !important;}@media screen and (max-width: 330px){.buy-container .buy-box .actions li a{font-size: 12px;}}.buy-container .buy-box .actions li a:not(.primary):before{content: "";position: absolute;top: 0;left: 0;width: 100%;height: 100%;-webkit-box-shadow: inset 0 0 0 1px currentColor;-moz-box-shadow: inset 0 0 0 1px currentColor;-o-box-shadow: inset 0 0 0 1px currentColor;box-shadow: inset 0 0 0 1px currentColor;-webkit-border-radius: 4px;-moz-border-radius: 4px;-o-border-radius: 4px;border-radius: 4px;-khtml-opacity: .3;-moz-opacity: .3;opacity: .3;}.buy-container .buy-box .actions li a:after{display: none;}.buy-container .buy-box .actions li a.primary{color: #ff3b30 !important;background-color: #fff;}.buy-container .tips{border-top: 1px solid rgba(255, 255, 255, .1);display: block;color: #fff;font-size: 12px;text-align: center; max-width: 900px;margin: 30px auto 0 auto;padding-top: 30px;}@media screen and (max-width: 768px){.buy-container {padding: 30px 40px 30px 40px;}}#go-fav{width:100%; height:100%; line-height:30px; text-align:center; font-size:14px; font-weight:700; color:rgba(255, 255, 255, 1);}#go-fav span{padding:5px 10px; background:#f0e7e2; border-radius:8px; color:#202020; margin:0 5px;}
</style>
<script>
document.getElementById("wiiuii").parentNode.parentNode.style.padding=0;
</script>效果截图:
![图片[1]-WordPress网站&子比主题模板美化教程汇总篇[已更44]-闪耀资源网](https://syfaka-1313523031.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2023/11/image-7-1-1.png)
网站后台—>外观—>小工具—>自定义HTML,然后添加到合适位置集合即可。
<!--跑马灯公告-->
<style>
#nr{font-size:20px; margin: 0; background: -webkit-linear-gradient(left, #ffffff, #ff0000 6.25%, #ff7d00 12.5%, #ffff00 18.75%, #00ff00 25%, #00ffff 31.25%, #0000ff 37.5%, #ff00ff 43.75%, #ffff00 50%, #ff0000 56.25%, #ff7d00 62.5%, #ffff00 68.75%, #00ff00 75%, #00ffff 81.25%, #0000ff 87.5%, #ff00ff 93.75%, #ffff00 100%); -webkit-background-clip: text; -webkit-text-fill-color: transparent; background-size: 200% 100%; animation: masked-animation 2s infinite linear;} @keyframes masked-animation{0%{background-position: 0 0;} 100%{background-position: -100%, 0;} }
</style>
<div style="background-color:#333;border-radius:25px;box-shadow:0px 0px 5px #f200ff;padding:5px;margin-bottom:0px;">
<marquee>
<b id="nr">欢迎来到闪耀资源网 - 网络IT科技魅力小木屋。</b> </marquee>
</div>![图片[2]-WordPress网站&子比主题模板美化教程汇总篇[已更44]-闪耀资源网](https://syfaka-1313523031.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2023/11/image-8-1.png)
使用方法:在后台—》外观—》小工具—》自定义 HTML
<div class="gn_box">
<h2><center><font color=#E80017>2</font><font color=#D1002E>0</font><font color=#BA0045>2</font><font color=#A3005C>2</font><font
color=#8C0073>年</font><font color=#75008A>-</font><font color=#5E00A1>新</font><font
color=#4700B8>年</font><font color=#3000CF>倒</font><font color=#1900E6>计</font><font color=#0200FD>时</font>
</center></h2>
<center>
<div id="CountMsg" class="HotDate">
<span id="t_d"></span>
<span id="t_h"></span>
<span id="t_m"></span>
<span id="t_s"></span>
</div>
</center>
<script type="text/javascript"> function getRTime() {
var EndTime = new Date('2022/01/01 00:00:00');
var NowTime = new Date();
var t = EndTime.getTime() - NowTime.getTime();
var d = Math.floor(t / 1000 / 60 / 60 / 24);
var h = Math.floor(t / 1000 / 60 / 60 % 24);
var m = Math.floor(t / 1000 / 60 % 60);
var s = Math.floor(t / 1000 % 60);
document.getElementById("t_d").innerHTML = d + " 天";
document.getElementById("t_h").innerHTML = h + " 时";
document.getElementById("t_m").innerHTML = m + " 分";
document.getElementById("t_s").innerHTML = s + " 秒";
}
setInterval(getRTime, 1000);
</script>
</div>
<!--侧边栏新年倒计时-->
在zibll主题目录下,footer.php文件中的“</footer>”(重要)下面添加下面的代码:其他主题 footer.php 文件同样适用,自己看着加就好了。
<!--底部波浪开始-->
<div class="wiiuii_layout">
<svg class="editorial"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 24 150 28"
preserveAspectRatio="none">
<defs>
<path id="gentle-wave"
d="M-160 44c30 0
58-18 88-18s
58 18 88 18
58-18 88-18
58 18 88 18
v44h-352z" />
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="50" y="0" fill="#4579e2"/>
<use xlink:href="#gentle-wave" x="50" y="3" fill="#3461c1"/>
<use xlink:href="#gentle-wave" x="50" y="6" fill="#2d55aa"/>
</g>
</svg>
</div>
<style type='text/css'>
.parallax > use{animation: move-forever 12s linear infinite;}.parallax > use:nth-child(1){animation-delay: -2s;}.parallax > use:nth-child(2){animation-delay: -2s; animation-duration: 5s;}.parallax > use:nth-child(3){animation-delay: -4s; animation-duration: 3s;}@keyframes move-forever{0%{transform: translate(-90px, 0%);} 100%{transform: translate(85px, 0%);}}.wiiuii_layout{width: 100%;height: 40px;position: relative;overflow: hidden;z-index: 1;background: var(--footer-bg);}.editorial{display: block; width: 100%; height: 40px; margin: 0;}
</style>
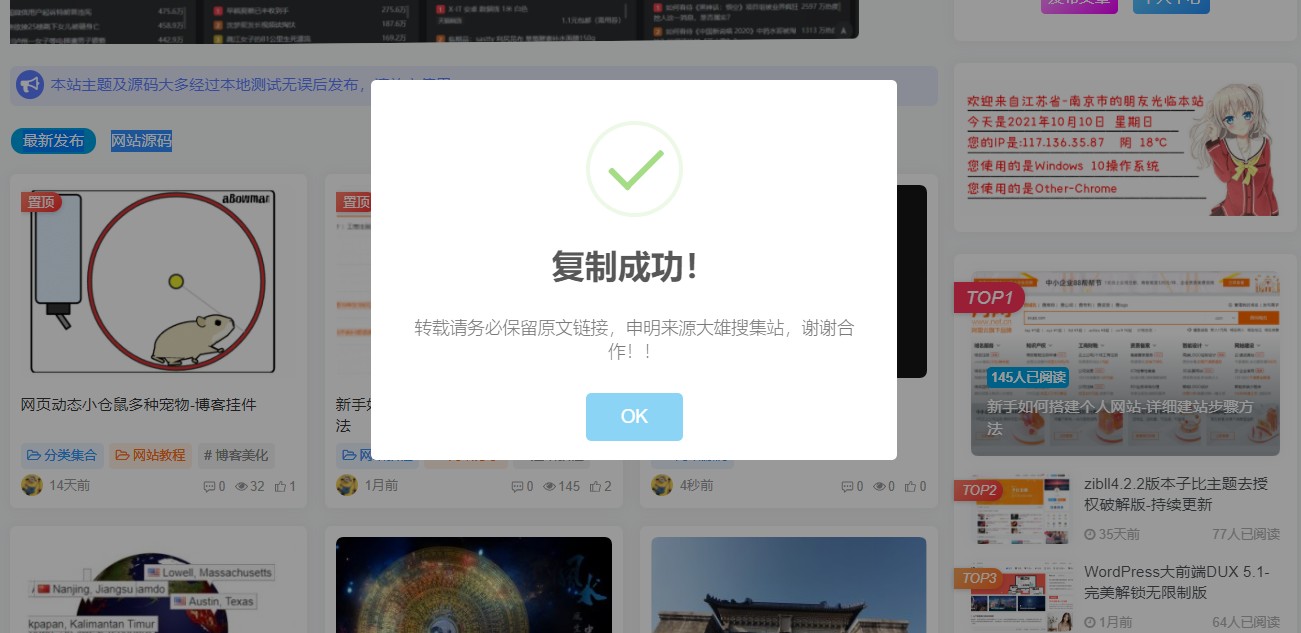
<!--底部波浪结束-->效果图:
![图片[3]-WordPress网站&子比主题模板美化教程汇总篇[已更44]-闪耀资源网](https://syfaka-1313523031.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2023/11/image-10-1.png)
在主题目录—>footer.php的“<footer class….>”上方加入以下代码:
<!--底部可爱底线提示-->
<div class="app_normal window" style="padding-top:" data-reactroot=""><div class="common_container lastpagenotice_noticewrap"><img src="https://soujiz.com/wp-content/uploads/2022/08/expression-6.png" data-spm-anchor-id="a2ha1.14919748_WEBHOME_GRAY.0.i1"><div class="lastpagenotice_text" style="color:#6699FF;font-weight:bold;">宝,划到底了哦~</div><div class="lastpagenotice_line"></div></div></div>
<!--底部可爱底线提示-->CSS代码:
/*底部可爱底线提示 css*/
.app_normal {
text-align: center;
position: relative;
}
.lastpagenotice_noticewrap {
color: hsla(0, 2.1%, 18.8%, 0.6);
}
.lastpagenotice_noticewrap img {
height: 80px;
width: 80px;
margin: 0 auto;
}
.lastpagenotice_noticewrap .lastpagenotice_text {
display: block;
position: absolute;
font-size: 13px;
line-height: 20px;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
left: -webkit-calc(50% + 60px);
left: calc(50% + 60px);
}效果截图
![图片[4]-WordPress网站&子比主题模板美化教程汇总篇[已更44]-闪耀资源网](https://syfaka-1313523031.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2023/11/image-13-1.png)
下方代码已将html+css合并一起了,所以只需要将代码,放到主题页脚 (footer.php)底部即可生效。
<style>
#circle{opacity:0;filter:alpha(opacity='0') background-color:#ffffff;border:5px solid #FF0000;opacity:.9;border-right:5px solid rgba(0,0,0,0);border-left:5px solid rgba(0,0,0,0);border-radius:50px;box-shadow:0 0 35px #FF0000;width:60px;height:60px;margin:0 auto;position:fixed;left:30px;bottom:30px;-moz-animation:spinPulse 1s infinite linear;-webkit-animation:spinPulse 1s infinite linear;-o-animation:spinPulse 1s infinite linear;-ms-animation:spinPulse 1s infinite linear;}#circle1{opacity:0;filter:alpha(opacity='0') background-color:#ffffff;border:6px solid #FF0000;opacity:.9;border-left:6px solid rgba(0,0,0,0);border-right:6px solid rgba(0,0,0,0);border-radius:50px;box-shadow:0 0 15px #FF0000;width:40px;height:40px;margin:0 auto;position:fixed;left:39px;bottom:39px;-moz-animation:spinoffPulse 1s infinite linear;-webkit-animation:spinoffPulse 1s infinite linear;-o-animation:spinoffPulse 1s infinite linear;-ms-animation:spinoffPulse 1s infinite linear;}#circletext{opacity:0;filter:alpha(opacity='0') width:46px;height:20px;margin:0 auto;position:fixed;left:46px;bottom:53px;color:#F00}@-moz-keyframes spinPulse{0%{-moz-transform:rotate(160deg);opacity:0;box-shadow:0 0 1px #505050;}50%{-moz-transform:rotate(145deg);opacity:1;}100%{-moz-transform:rotate(-320deg);opacity:0;}}@-moz-keyframes spinoffPulse{0%{-moz-transform:rotate(0deg);}100%{-moz-transform:rotate(360deg);}}@-webkit-keyframes spinPulse{0%{-webkit-transform:rotate(160deg);opacity:0;box-shadow:0 0 1px #505050;}50%{-webkit-transform:rotate(145deg);opacity:1;}100%{-webkit-transform:rotate(-320deg);opacity:0;}}@-webkit-keyframes spinoffPulse{0%{-webkit-transform:rotate(0deg);}100%{-webkit-transform:rotate(360deg);}}@-o-keyframes spinPulse{0%{-o-transform:rotate(160deg);opacity:0;box-shadow:0 0 1px #505050;}50%{-o-transform:rotate(145deg);opacity:1;}100%{-o-transform:rotate(-320deg);opacity:0;}}@-o-keyframes spinoffPulse{0%{-o-transform:rotate(0deg);}100%{-o-transform:rotate(360deg);}}@-ms-keyframes spinPulse{0%{-ms-transform:rotate(160deg);opacity:0;box-shadow:0 0 1px #505050;}50%{-ms-transform:rotate(145deg);opacity:1;}100%{-ms-transform:rotate(-320deg);opacity:0;}}@-ms-keyframes spinoffPulse{0%{-ms-transform:rotate(0deg);}100%{-ms-transform:rotate(360deg);}}
</style>
<div id="circle" style="opacity: 1;"></div>
<div id="circletext" style="opacity: 1;"></div>
<div id="circle1" style="opacity: 1;"></div>效果截图

CSS代码:
/*导航栏图片背景*/.header-layout-1{position:relative;background-image:url(https://syfaka-1313523031.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2023/11/huacao.png);background-position:center right;background-size:auto 100%;}说明:图片背景是透明的,你可以自己弄更好看的图片,图片大小是1800*80、2000*80
![图片[5]-WordPress网站&子比主题模板美化教程汇总篇[已更44]-闪耀资源网](https://syfaka-1313523031.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2023/11/image-15-1.png)
![图片[6]-WordPress网站&子比主题模板美化教程汇总篇[已更44]-闪耀资源网](https://syfaka-1313523031.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2023/11/image-16-1.png)
- 教程:
1、在主题目录下functions.php文件把下面的代码添加进去:
// 文章字数和阅读时间
function count_words_read_time () {
global $post;
$text_num = mb_strlen(preg_replace('/s/','',html_entity_decode(strip_tags($post->post_content))),'UTF-8');
$read_time = ceil($text_num/300); // 修改数字300调整时间
$output .= '共计' . $text_num . '字,阅读大约' . $read_time . '分钟。';
return $output;
}2、在主题目录zibll/inc/functions/zib-single.php,把下面代码添加到132行处(如下图)
<!--文章字数和阅读时间--><i class="fa fa-hourglass-start"></i> <?php echo count_words_read_time(); ?>![图片[7]-WordPress网站&子比主题模板美化教程汇总篇[已更44]-闪耀资源网](https://syfaka-1313523031.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2023/11/image-17-1.png)
截图:

代码:
其实就是一个简单的HTML代码(因为弹窗公告支持HTML代码),自己在弹窗内容里面添加代码即可。图片、信息啥的自己修改即可。
<html>
<body>
<!--文本-->
<a href="https://soujiz.com/" target="_blank" title="闪耀资源网">
<img style="display: inline-block; width: 100%; max-width: 100%; height: auto;border-radius: 10px;-webkit-border-radius: 10px;-moz-border-radius: 10px;" src="https://img.wiiuii.cn/WP-TUTU/%E9%A6%96%E9%A1%B5%E5%85%AC%E5%91%8A%E5%9B%BE/ttvvg.gif">
</a>
<div class="text_body" style="padding-bottom: 30px;">
<div class="text" id="container" style="font-weight:bold;">
欢迎光临寒舍!还在使用本站《子比主题添加底部统计信息模块小工具》文章中修改版的小伙伴,出现“用户总数”不显示的,请更新一下PHP代码,我已经更新PHP代码在文章中了。另外所有教程的图片链接,请自行下载上传到本地或者上传其他图床,谢谢啦。
</div>
</div>
<!--文本结束-->
<script type="text/javascript">
var text = $("#container").text().trim();
$("#container").html("");
for(var i = 0;i < text.length;i++){
$("#container").append("<span>"+text[i]+"</span>")
}
var s = 0;
var tim = setInterval(function(){
$("#container span").eq(s++).css("color",getColor()).show();
if(s == text.length){
clearInterval(tim)
}
}, 100)
function getColor(){
return "rgb("+Math.floor(Math.random()*255)+","+Math.floor(Math.random()*255)+","+Math.floor(Math.random()*255)+")";
}
</script>
</body>
</html>演示
![图片[8]-WordPress网站&子比主题模板美化教程汇总篇[已更44]-闪耀资源网](https://syfaka-1313523031.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2023/11/image-19-1.png)
PHP代码
在子比主题目录下“func.php”(子比主题推荐放这里)或者“functions.php”,在合适位置放下面PHP代码
/**
* 新文章发布New小图标
*/
function wiiuii_post_newicon($post){
//date_default_timezone_set('PRC');
$wiui_date = date("Y-m-d H:i:s");
$wiui_post_date = get_the_time('Y-m-d H:i:s', $post);
$wiui_diff = (strtotime($wiui_date)-strtotime($wiui_post_date))/3600;
if($wiui_diff<24){
$wiui_new_icon = '<div class="wiiuii-new-icon"><img src="https://syfaka-1313523031.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2023/11/new.png" draggable="false" alt="最新文章" /></div>';
}else if (is_sticky()){
$wiui_new_icon = '<div class="wiiuii-new-icon"><img src="https://syfaka-1313523031.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2023/11/xin-top.png" draggable="false" alt="置顶文章" /></div>';
}else{
$wiui_new_icon = '';
}
//开始输出
return $wiui_new_icon;
}![图片[9]-WordPress网站&子比主题模板美化教程汇总篇[已更44]-闪耀资源网](https://syfaka-1313523031.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2023/11/image-20-1.png)
CSS代码
/*新文章发布图标样式*/
.posts-item{position: relative !important;}
.wiiuii-new-icon{position: absolute;height: 35px;right: 0;top: 0;}
.wiiuii-new-icon img{-webkit-user-drag: none;}效果

一、PHP代码
在主题目录下“func.php”文件合适位置添加下面的代码【默认图片url自己改】:
/**
* 子比文章上一篇/下一篇背景图函数
*/
function wiiuii_prev_next_cover($wiui_post){
if(!empty($wiui_post)){
$wiui_post_cover = get_post_meta($wiui_post->ID, 'cover_image', true);
if(empty($wiui_post_cover)){
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $wiui_post->post_content, $matches);
$wiui_post_cover = $matches[1][0];
}
}else{
// 默认图片
$wiui_post_cover = "https://syfaka-1313523031.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2023/11/3d16bac247231101.jpg";
}
return '<img class="wiiuii-prev_next-cover" src="' . $wiui_post_cover . '" />';
}在主题目录“zibll/inc/functions/functions.php”文件【自己看图中的代码,位置】添加下面的代码
<?php echo wiiuii_prev_next_cover($prev_post);/*455行a标签上方->上一篇文章封面*/ ?>
<?php echo wiiuii_prev_next_cover($next_post);/*466行a标签上方->下一篇文章封面*/ ?>二、CSS代码
css样式代码就不说哪里添加了,聪明人都知道…..
/*文章上一篇/下一篇背景图*/
.content-wrap>.content-layout>.theme-box>.article-nav{height:100%}
.article-nav>.main-bg.box-body.main-shadow{position:relative;overflow:hidden;height:100%}
.article-nav>.main-bg.box-body.main-shadow>a{position:absolute;z-index:2}
.article-nav>.box-body+.box-body>a{right:15px}
.wiiuii-prev_next-cover{width:100%;height:100%;-o-object-fit:cover;object-fit:cover}
.article-nav>.main-bg.box-body.main-shadow::before,.wiiuii-prev_next-cover{position:absolute;top:0;left:0;right:0;bottom:0}
.article-nav>.main-bg.box-body.main-shadow::before{content:"";transition:opacity .5s cubic-bezier(.4,.01,.165,.99);z-index:1;background:var(--main-shadow);-webkit-backdrop-filter:saturate(0) blur(3px);backdrop-filter:saturate(0) blur(3px)}
.article-nav>.main-bg.box-body.main-shadow:hover::before{opacity:0}三、效果
![图片[10]-WordPress网站&子比主题模板美化教程汇总篇[已更44]-闪耀资源网](https://syfaka-1313523031.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2023/11/image-22-1.png)
<style type="text/css">
#update_version img{margin:0px 0 15px }#update_version a{width:30%;height:35px;border-radius:3px;text-align:center;line-height:35px;font-size:9pt;color:#fff;font-weight: 700;}.blog_link{background-color:#2ba9fa}.blog_link,.cms_link{float:left;margin-right:5%}.cms_link{background-color:#ff6969}.grid_link{float:left;background-color:#70c041}
</style>
<div id="update_version">
<a href="https://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=1431258805@qq.com" target="_blank" rel="noopener"><img title="闪耀资源网" src="https://syfaka.com/wp-content/uploads/2022/11/impicture_7c6a63ff247fc824fa97682adf6e67d9.jpg" alt="图片" style="border-radius:5px;" /></a>
<a class="blog_link" href="https://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=168227071@qq.com" target="_blank" style="background-image: linear-gradient(to right, #99CCCC, #FFCC99)" rel="noopener">发送邮件</a>
<a class="cms_link" href="https://syfaka.com/newposts" target="_blank" style="background-image: linear-gradient(to right, #FF9999,#996699)" rel="noopener">点击投稿</a>
<a class="grid_link" href="https://syfaka.com/?random" target="_blank" style="background-image: linear-gradient(to right,#339933, #9933CC)" rel="noopener">随机盲盒</a>
</div>
<div>
<hr>
<a href="https://syfaka.com/newposts" target="_blank" rel="noopener">点击在线投稿</a>
<br>
投稿邮箱:<b>168227071@qq.com</b>
<br>
交流QQ:<b><a href="https://syfaka.com" target="_blank" rel="noopener">168227071</a></b>
</div>
在后台自定义js中,添加如下代码即可:
<!---复制透明提醒代码开始--->
<script src="https://cdn.bootcss.com/layer/2.3/layer.js"></script>
<script>document.body.oncopy = function() {layer.msg('<p style="font-weight: 700;">【闪耀资源网syfaka.com】<br>复制成功,若要转载请务必保留原文链接!</p>', function(){});};</script>添加的地方有两处,function.php(主站链接/wp-content/themes/zibll/function.php)跟小工具(wp后台->外观->小工具->实时预览)。
1.自定义PHP(放到function.php里)
//实现侧边栏文本工具运行PHP代码
add_filter('widget_text', 'php_text', 99);
function php_text($text) {
if (strpos($text, '<' . '?') !== false) {
ob_start();
eval('?' . '>' . $text);
$text = ob_get_contents();
ob_end_clean();
}
return $text;
}
function zfunc_comments_users($postid=0,$which=0) {
$comments = get_comments('status=approve&type=comment&post_id='.$postid); //获取文章的所有评论
if ($comments) {
$i=0; $j=0; $commentusers=array();
foreach ($comments as $comment) {
++$i;
if ($i==1) { $commentusers[] = $comment->comment_author_email; ++$j; }
if ( !in_array($comment->comment_author_email, $commentusers) ) {
$commentusers[] = $comment->comment_author_email;
++$j;
}
}
$output = array($j,$i);
$which = ($which == 0) ? 0 : 1;
return $output[$which]; //返回评论人数
}
return 0; //没有评论返回0
};
function nd_get_all_view(){//文章总访问量
global $wpdb;
$count=0;
$views= $wpdb->get_results("SELECT * FROM $wpdb->postmeta WHERE meta_key='views'");
foreach($views as $key=>$value){
$meta_value=$value->meta_value;
if($meta_value!=' '){
$count+=(int)$meta_value;
}
}return $count;
}2.自定义HTML(小工具的文本里)
<ul class="list-group box-shadow-wrap-normal">
<li class="list-group-item text-second"><i class="xy-tab-icon fa fa-fw fa-map-o"></i> <span class="badge pull-right cursor" title="文章数目"><?php $count_posts = wp_count_posts(); echo $published_posts = $count_posts->publish;?>篇</span> 文章数目</li>
<li class="list-group-item text-second"><i class="xy-tab-icon fa fa-fw fa-user-o"></i> <span class="badge pull-right cursor" title="注册用户"><?php global $wpdb;$users = $wpdb->get_var("select count(id) from $wpdb->users");echo "$users" ?>位</span> 注册用户</li>
<li class="list-group-item text-second"><i class="xy-tab-icon fa fa-fw fa-calendar-check-o"></i> <span class="badge pull-right cursor" title="运行天数"><?php echo floor((time()-strtotime("2021-8-20"))/86400); ?>天</span> 运行天数</li>
<li class="list-group-item text-second"><i class="xy-tab-icon fa fa-fw fa-comments-o"></i> <span class="badge pull-right cursor" title="评论数目"><?php echo zfunc_comments_users($post->ID); ?>句</span> 评论数目</li>
<li class="list-group-item text-second"><i class="xy-tab-icon fa fa-street-view" title="总访问量"></i> <span class="badge pull-right cursor"><?php echo ''.nd_get_all_view().''; ?>次</span> 总访问量</li>
</ul>
3.配置效果图

![WordPress网站&子比主题模板美化教程汇总篇[已更44]-闪耀资源网](https://syfaka-1313523031.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2023/11/soujiz.com-19.gif)
















![WordPress给你的博客网站换个漂亮的字体[字体美化]-闪耀资源网](https://syfaka-1313523031.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2023/10/20220924110521.jpg)















![表情[touxiao]-闪耀资源网](http://www.syfaka.com/wp-content/themes/zibll/img/smilies/touxiao.gif)
![表情[se]-闪耀资源网](http://www.syfaka.com/wp-content/themes/zibll/img/smilies/se.gif)
![表情[tuosai]-闪耀资源网](http://www.syfaka.com/wp-content/themes/zibll/img/smilies/tuosai.gif)





暂无评论内容